| Introduction Applications in Opus are normally
started by setting up a button bank, a start menu, a menu entry or a filetype action. You
tell Opus whether it's a Workbench application or an AmigaDOS command and that's it. But
what will you do, when you do not only want to start an application but also read some
selected files into it in one go?
You can start the application and give the files to open on the command line or as
Workbench arguments. But then the application will be loaded every time when you want to
use a new file with it. For small application like image viewers this is OK, but imagine
this for a word processor or a big image manipulation program!
Your second idea may be to write down a little ARexx script for starting that
application. You check for its ARexx port, and if it is not there you assume the
application hasn't been started yet and start the application from the script. Then you
send the command to load a document to the ARexx port of the application for each file you
want to load into it.
But after a while you see that you want to do the same thing with another application
you use often. Do you go and write a second ARexx script then? This is were AppLauncher
comes in.
AppLauncher does just what the script that you maybe wrote yourself does, but in a more
general way. It has the following Features:
- It sports a configuration file. There you can set the ARexx port name of the
application, its location on the hard disc, its stack usage, its ARexx commands to bring
it to the front and to load a file. You then only say the application is ArtEffect for
example and the script knows what to do.
- Thus it can be used for more than one application easily.
- It tries to set the correct stack for the application.
- If the application supports it, it can load several files into it in one go.
The AppLauncher script was not directly written for Opus, but this little guide shows
you how you can make the best use of it with Opus. Imagine pressing a right mouse button
over a picture file and then to be presented with a context menu with several entries that
allow you to load that file into Photogenics, ArtEffect, PPaint or whatever you have on
you hard disk easily!
The disadvantage of this all is: It needs ARexx. When the application does not have an
ARexx port you are lost and have to use the old way of starting an
application.
So, when you are interested, just look into the Usage section! But note: I
will not explain every single detail about AppLauncher and Opus5. This is no replacement
for the original documentation!
Usage - How you can use AppLauncher in Directory Opus
The usage of AppLauncher in Opus is really simple. In fact you only need to set up a
function that calls it. Where you use that function is up to yourself. You can use it in
button banks, in the lister menu. I prefer to use it in the filetypes. For HTML files for
example, I use it on the double click action so that it starts Voyager automatically. For
pictures I use it to add some context menu items for starting ArtEffect, PPaint or
Photogenics2. Just look into my hierarchical filetypes tutorial (which can be found in the
Advanced section). There you will
find some already set up filetypes that use AppLauncher.
But let us see what a function that calls AppLauncher will look like.
 |
| Rather than having complex commands, why not just use AppLauncher?
|
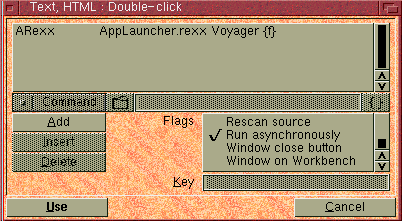
You see that it is really easy: You tell Opus it's an ARexx function. Then you tell it
that the name of the script to start is AppLauncher.rexx.
I recommend that you put AppLauncher into REXX:. This way it can be found
without giving the exact path to it thus saving you some typing. My second recommendation
is to make a directory called SYS:Rexx, copy all your rexx scripts from SYS:S
to it, and then change the assign REXX: to point to SYS:Rexx. So
you make sure that your REXX: directory really only contains ARexx scripts.
After this you tell AppLauncher which application you want to start. In this case it is
Voyager.
Note: You have to make sure that the AppLauncher configuration file sports an entry for
your application. AppLauncher comes with a configuration file that already contains some
settings for common applications. When the application you want to start isn't there yet,
create your own configuration entry and send it to me, please. ;-) For further information
see the AppLauncher documentation.
The only other parameter AppLauncher needs concerns what files it should pass over to
the application. Use either {f} or {F} to tell Opus that it
should pass the name of the first selected or of all selected files to AppLauncher.
Whether you use {f} or {F} is your decision. Passing all
filenames to AppLauncher in this case would cause Voyager to open each of them in the same
window one after another and this is not want you may want. But when you want to read some
pictures into ArtEffect or Photogenics you may want to use {F} to pass the
names of all selected files.
Note, it is always good to tell Opus to send the full path to each file to AppLauncher
as well. When no absolute path to the file is given, AppLauncher tries to locate the file
relative to its own current directory which may not work when it isn't set to the
directory of the file itself. I recommend that you use {f} or {F}
in favour of {o} or {O}.
Before you tell AppLauncher which files to load into the application you can give it
the "TOFRONT" argument. In this case AppLauncher tries to bring the application
to front before loading the files.
Note: This will only work when the application has a ARexx command for bringing it to
front and this is correctly set in its AppLauncher configuration entry.
As a last step checkmark the "Run asynchronously" item in the flag list as
you can see in the screenshot. This will ensure that AppLauncher and thus the application
AppLauncher will start is launched asynchronously so that you can continue working with
your lister immediately.
So, that's it already: You can see: it is easy to setup a function to use Applauncher!
In this example we set up a function for the double click action of the filetype that
matches HTML files as you may have noticed. There are enough other possibilities to use
AppLauncher from within Directory Opus. Use it whereever you like!
Pick a chapter:
|
![]()
![]()